更新時(shí)間:2021-11-26 10:27:26 來源:動(dòng)力節(jié)點(diǎn) 瀏覽1034次
CSS 屬性被分為不同的類型,如字體屬性、文本屬性、邊框?qū)傩浴⑦吘鄬傩浴⒉季謱傩浴⒍ㄎ粚傩浴⒋蛴傩缘取τ诔鯇W(xué)者來說,初學(xué) CSS 的最大障礙是如何熟悉并掌握這些屬性的使用。
提示:不要急于記住每個(gè) CSS 屬性,不要急于一下吃透它們的用法,更不能機(jī)械記憶,如果使用背英語單詞的方法來記憶,效果勢必會(huì)很差。
最佳的方法是邊學(xué)習(xí)邊記憶,在實(shí)踐中逐個(gè)突破。當(dāng)學(xué)習(xí)網(wǎng)頁排版時(shí),不妨集中精力把字體和文本屬性研究一下。當(dāng)學(xué)習(xí)網(wǎng)頁布局時(shí),不妨再研究與盒模型和布局相關(guān)的幾個(gè)屬性。
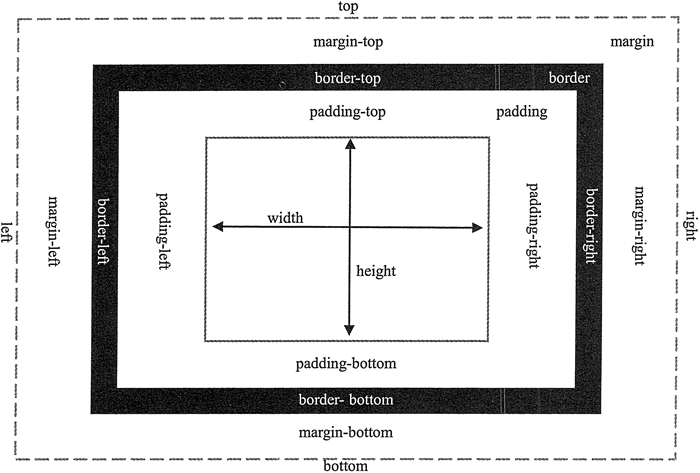
記憶這些屬性時(shí),一定要結(jié)合實(shí)踐,不斷去嘗試并舉一反三。只有這樣才能夠完全掌握 CSS 所有屬性,并能夠熟練應(yīng)用。例如,當(dāng)準(zhǔn)備學(xué)習(xí) CSS 布局時(shí),不妨先集中精力把與 CSS 盒模型相關(guān)的屬性記住,此時(shí)可以繪制一個(gè)圖,如下圖所示。

CSS 屬性的名稱比較有規(guī)律,且名稱與意思緊密相連,根據(jù)意思記憶屬性名稱是一個(gè)不錯(cuò)的方法。
CSS 盒模型講的就是網(wǎng)頁中任何元素都會(huì)顯示為一個(gè)矩形形狀,它可以包括外邊距、邊框、內(nèi)邊距、寬和高等。用英文表示就是:margin(外邊距,或稱為邊界)、border(邊框)、padding(內(nèi)邊距,或 稱為補(bǔ)白)、height(高)和 width(寬),盒子還有 background(背景)。
外邊距按方位又可以包含 margin-top、margin-right、margin-bottom、margin-left 共4個(gè)分支屬性,分別表示頂部外邊距、右側(cè)外邊距、底部外邊距和左側(cè)外邊距。
同樣的道理,內(nèi)邊距也可以包含 padding-top、padding-right、padding-bottom、padding-left 和 padding 屬性。
邊框可以分為邊框類型、粗細(xì)和顏色,因此可以包含 border-width、border-color 和 border-style 屬性,這些屬性又可以按 4 個(gè)方位包含很多屬性,例如,border-width 屬性又分為 border-top-width、 border-right-width、border-bottom-width、border-left-width 和 border-width 屬性。
以上就是關(guān)于“CSS屬性記憶方法”的介紹,如果大家想了解更多相關(guān)知識(shí),不妨來關(guān)注一下動(dòng)力節(jié)點(diǎn)的Java在學(xué)習(xí),里面的課程內(nèi)容豐富,通俗易懂,適合小白學(xué)習(xí),希望對大家能夠有所幫助。

初級 202925

初級 203221

初級 202629

初級 203743