HTML教程
HTML元素
HTML標簽
HTML實體符號
HTML表格
HTML背景色背景圖片
HTML圖片
HTML超鏈接
HTML列表
HTML格式標簽
HTML表單
HTML中的div和span
HTML實體符號
HTML 中的預留字符必須被替換為字符實體。
一些在鍵盤上找不到的字符也可以使用字符實體來替換。
HTML 實體
在 HTML 中,某些字符是預留的。
在 HTML 中不能使用小于號(<)和大于號(>),這是因為瀏覽器會誤認為它們是標簽。
如果希望正確地顯示預留字符,我們必須在 HTML 源代碼中使用字符實體(character entities)。 字符實體類似這樣:
&entity_name;
或
&#entity_number;
如需顯示小于號,我們必須這樣寫:< 或 < 或 <
Remark提示: 使用實體名而不是數字的好處是,名稱易于記憶。不過壞處是,瀏覽器也許并不支持所有實體名稱(對實體數字的支持卻很好)。
不間斷空格(Non-breaking Space)
HTML 中的常用字符實體是不間斷空格( )。
瀏覽器總是會截短 HTML 頁面中的空格。如果您在文本中寫 10 個空格,在顯示該頁面之前,瀏覽器會刪除它們中的 9 個。如需在頁面中增加空格的數量,您需要使用 字符實體。
結合音標符
發音符號是加到字母上的一個"glyph(字形)"。
一些變音符號, 如 尖音符 ( ?) 和 抑音符 ( ?) 。
變音符號可以出現字母的上面和下面,或者字母里面,或者兩個字母間。
變音符號可以與字母、數字字符的組合來使用。
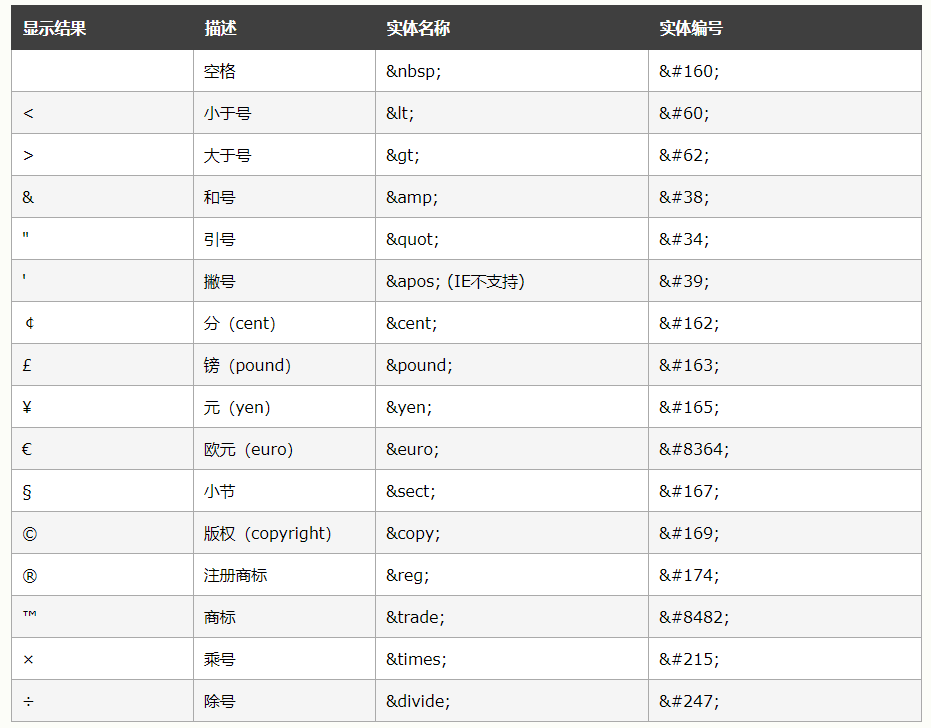
HTML 中有用的字符實體
注釋:實體名稱對大小寫敏感!