HTML教程
HTML元素
HTML標簽
HTML實體符號
HTML表格
HTML背景色背景圖片
HTML圖片
HTML超鏈接
HTML列表
HTML格式標簽
HTML表單
HTML中的div和span
HTML超鏈接
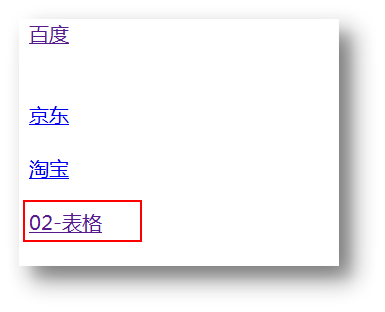
實例一:鏈接網絡頁面:<a href=”網絡路徑”>文本</a&gt

<a href=”http://www.baidu.com”>百度</a><br/>
<a href=” http://www.jd.com”>京東</a><br/>
<a href=” http://www.taobao.com”> 淘寶</a>
實例二:連接本地路徑頁面&lt;a href=”表格.html”&gt; 表格&lt;/a&gt;
<a href=”test.html”>測試頁面<a/>

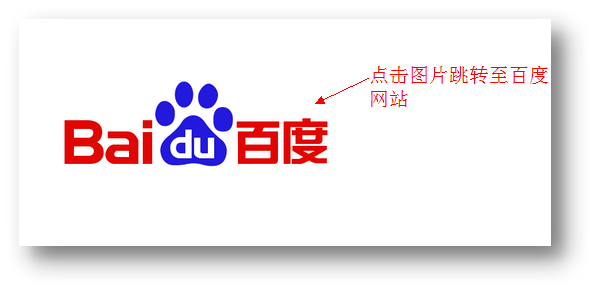
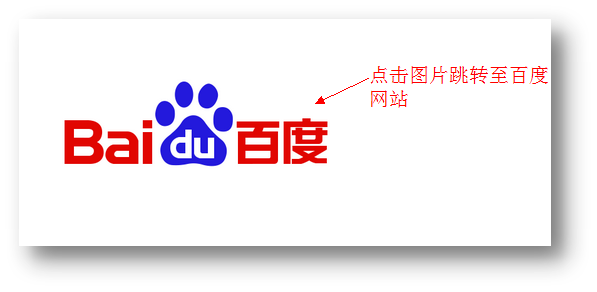
實例三:圖片超鏈接

<a href=”www.baidu.com”> <img src=”1.jpg”/></a>
超鏈接:用于從一張頁面鏈接到另一張頁面
超鏈接的作用
標簽中的內容只是供用戶參考,當用戶點擊該內容時,瀏覽器會向服務器發送一個http請求超鏈接和在地址欄上輸入URL的區別以上兩種方式的本質是相同的,只不過,點擊超鏈接更“傻瓜”
超鏈接標簽<a >
標簽的href屬性
屬性是相對路徑、絕對路徑或網絡路徑
標簽的target屬性: 設置資源最終顯示位置
target屬性可選值
_blank 在新窗口打開頁面
<a href=”www.jd.com” target=”_blank” > 京東</a>
_self 在當前窗口打開頁面,它為默認值
<a href=”www.jd.com” target=”_self ” > 京東</a>
圖片超鏈接<a href=””><img src=””/></a>

<a href=”http://www.baidu.com”> <img src=”1.jpg”/></a>






