- Java面試題及答案
- Java面向對象面試題
- Java異常處理面試題
- Java常用API面試題
- Java數據類型面試題
- Java IO面試題
- Java集合面試題
- 經典Java面試題及答案(1~41企業真題)
- 初級Java工程師面試題(42~81企業真題)
- Java基礎面試題精選(82~113企業真題)
- 初級Java程序員面試題(114~130企業真題)
- Java常見面試題及答案(131~140企業真題)
- Java經典面試題及答案(140~146企業真題)
- Java基礎邏輯面試題
- Javaweb面試題及答案
- Java前端面試題及答案
- Java linux面試題及答案
- Java框架面試題及答案
- Java mysql面試題
- Java面試題mysql語句優化部分
- Java oracle面試題及答案
- Java spring面試題及答案(1~11題)
- Java spring面試題及答案(12~44題)
- Java shiro面試題
- Java mybatis面試題及答案
- Java struts2面試題及答案
- Java Hibernate面試題
- Java初級面試題之Quartz定時任務
- Java Redis面試題
- Java ActiveMQ面試題
- Java Dubbo面試題
- Java高并發面試題
- 企業Java實戰面試題
- Java多線程和并發面試題(附答案)1~3題
- Java多線程和并發面試題(附答案)第4題
- Java多線程和并發面試題(附答案)第5題
- Java多線程和并發面試題(附答案)第6題
- Java多線程和并發面試題(附答案)第6題
- Java多線程和并發面試題(附答案)7~10題
- Java多線程和并發面試題(附答案)11~16題
- Java反射面試題及答案
- Java動態代理面試題及答案
- Java設計模式面試題(1~9題)
- Java設計模式筆試題(10~13題)
- Java類加載器面試題
- Java GC面試題及答案(1~5題)
- Java GC面試題及答案(第5題)
- Java GC面試題及答案(第5題)
- Java內存溢出面試題
- Java內存模型面試題
- Java多線程筆試題
- Java集合面試題
- Java mybatis面試題及答案
- Java p2p項目面試題
- Java volatile面試題
- Java線程面試題之線程間的通信方式
Java框架面試題及答案
1、說一下EasyUI的認識?
EasyUI是一種基于jQuery的用戶界面插件集合。easyui為創建現代化,互動,JavaScript應用程序,提供必要的功能。使用easyui你不需要寫很多代碼,你只需要通過編寫一些簡單HTML標記,就可以定義用戶界面。優勢:開源免費,頁面也還說的過去。接下來看easyUI入門:
頁面引入必要的js和css樣式文件,文件引入順序為:
<!-- 引入 JQuery -->
<script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.min.js"></script>
<!-- 引入 EasyUI -->
<script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<!-- 引入 EasyUI 的中文國際化 js,讓 EasyUI 支持中文 -->
<script type="text/javascript" src="../jquery-easyui-1.4.1/locale/easyui-lang- zh_CN.js"></script>
<!-- 引入 EasyUI 的樣式文件-->
<link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/>
<!-- 引入 EasyUI 的圖標樣式文件-->
<link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>
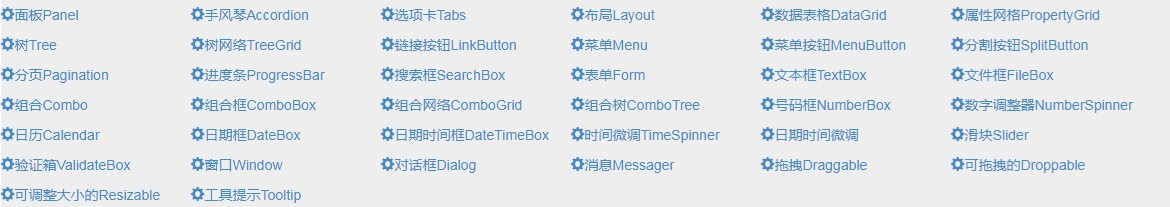
然后在頁面寫 easyUI 代碼就行,easyUI 提供了很多樣式:

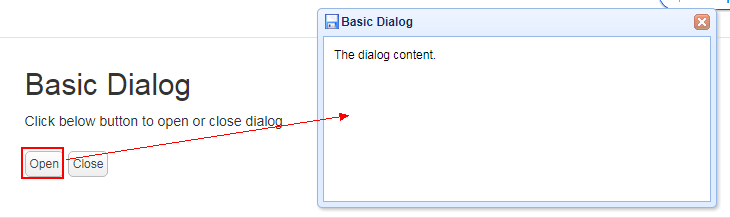
示例如下:

實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic Dialog</h2>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'"
style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
</html>
2、說一下MiniUI的認識?
基于jquery的框架,開發的界面功能都很豐富。jQueryMiniUI-快速開發WebUI。它能縮短開發時間,減少代碼量,使開發者更專注于業務和服務端,輕松實現界面開發,帶來絕佳的用戶體驗。使用MiniUI,開發者可以快速創建Ajax無刷新、B/S快速錄入數據、CRUD、Master-Detail、菜單工具欄、彈出面板、布局導航、數據驗證、分頁表格、樹、樹形表格等典型WEB應用系統界面。缺點:收費,沒有源碼,基于這個開發如果想對功能做擴展就需要找他們的團隊進行升級!
● 提供以下幾大類控件:
表格控件樹形控件。
布局控件:標題面板、彈出面板、折疊分割器、布局器、表單布局器等導航控件:分頁導航器、導航菜單、選項卡、菜單、工具欄等。
表單控件:多選輸入框、彈出選擇框、文本輸入框、數字輸入框、日期選擇框、下拉選擇框、下拉樹形選擇框、下拉表格選擇框、文件上傳控件、多選框、列表框、多選框組、單選框組、按鈕等富文本編輯器。
圖表控件:柱狀圖、餅圖、線形圖、雙軸圖等。
● 技術亮點:
快速開發:使用Html配置界面,減少80%界面代碼量。易學易用:簡單的API設計,可以獨立、組合使用控件。
性能優化:內置數據懶加載、低內存開銷、快速界面布局等機制。豐富控件:包含表格、樹、數據驗證、布局導航等超過50個控件。
超強表格:提供鎖定列、多表頭、分頁排序、行過濾、數據匯總、單元格編輯、詳細行、Excel導出等功能。
第三方兼容:與ExtJS、jQuery、YUI、Dojo等任意第三方控件無縫集成。瀏覽器兼容:支持IE6+、FireFox、Chrome等。
跨平臺支持:支持Java、.NET、PHP等。
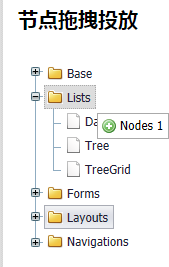
● 示例如下:

實現代碼如下:
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
allowDrag="true" allowDrop="true">
</ul>
3、說一下jQueryUI的認識?
jQueryUI是一套jQuery的頁面UI插件,包含很多種常用的頁面空間,例如Tabs(如本站首頁右上角部分)、拉簾效果(本站首頁左上角)、對話框、拖放效果、日期選擇、顏色選擇、數據排序、窗體大小調整等等非常多的內容。
● 技術亮點:
簡單易用:繼承jQuery簡易使用特性,提供高度抽象接口,短期改善網站易用性。
開源免費:采用MIT&GPL雙協議授權,輕松滿足自由產品至企業產品各種授權需求。
廣泛兼容:兼容各主流桌面瀏覽器。包括IE6+、Firefox2+、Safari3+、Opera9+、Chrome1+。
輕便快捷:組件間相對獨立,可按需加載,避免浪費帶寬拖慢網頁打開速度。
標準先進:支持WAI-ARIA,通過標準XHTML代碼提供漸進增強,保證低端環境可訪問性。
美觀多變:提供近20種預設主題,并可自定義多達60項可配置樣式規則,提供24種背景紋理選擇。
4、說一下Vue.js的認識?
Vue.js(讀音/vju?/,類似于view)是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue采用自底向上增量開發的設計。Vue的核心庫只關注視圖層,它不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與單文件組件和Vue生態系統支持的庫結合使用時,Vue也完全能夠為復雜的單頁應用程序提供驅動。Vue.js起步:
引入相應文件:
<script src="https://unpkg.com/vue"></script>
聲明式渲染:Vue.js 的核心是一個允許采用簡潔的模板語法來聲明式的將數據渲染進 DOM 的系統:
<!-- html 文件中 -->
<div id="app">
{{ message }}
</div>
<!-- js 文件中 -->
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
通過瀏覽器查看效果圖為:

創建 vue 實例:每個 Vue 應用都是通過 Vue 函數創建一個新的 Vue 實例開始的,當創建一個 Vue 實例時,你可以傳入一個選項對象。可以使用這些選項來創建你想要的行為。
<!-- js 文件中 -->
var vm = new Vue({
// 選項
})
據變化時更新 DOM 等。同時在這個過程中也會運行一些叫做生命周期鉤子的函數,給予用戶機會在一些特定的場景下添加他們自己的代碼。比如 created 鉤子可以用來在一個實例被創建之后執行代碼:
<!-- js 文件中 -->
new Vue({
data: {
a: 1
},
created: function () {
console.log('a is: ' + this.a)
}
})
5、說一下AngularJS的認識?
AngularJS是google開發者設計的一個前端開發框架,它是由是由JavaScript編寫的一個JS框架。通常它是用來在靜態網頁構建動態應用不足而設計的。
● AngularJS特點如下:
數據綁定:AngularJS是數據雙向綁定。
MVVM(Model-View-ViewModel)模式:Model簡單數據對象,View視圖(如HTML,JSP等)
ViewModel是用來提供數據和方法,和View進行交互。這種設計模式使得代碼解耦合。
依賴注入:AngularJS支持注入方式把需要的對象,方法等注入到指定的對象中。
指令:AngularJS內部自帶各種常用指令,同時也支持開發者自定義指令。
HTML模板和擴展HTML:AngularJS可以定義與HTML兼容的自定義模板。
● AngularJS的Api:
AngularJS提供了很多功能豐富的組件,處理核心的ng組件外,還擴展了很多常用的功能組件,如ngRoute(路由),ngAnimate(動畫),ngTouch(移動端操作)等,只需要引入相應的頭文件,并依賴注入你的工作模塊,則可使用。ng(coremodule):AngularJS的默認模塊,包含AngularJS的所有核心組件。






